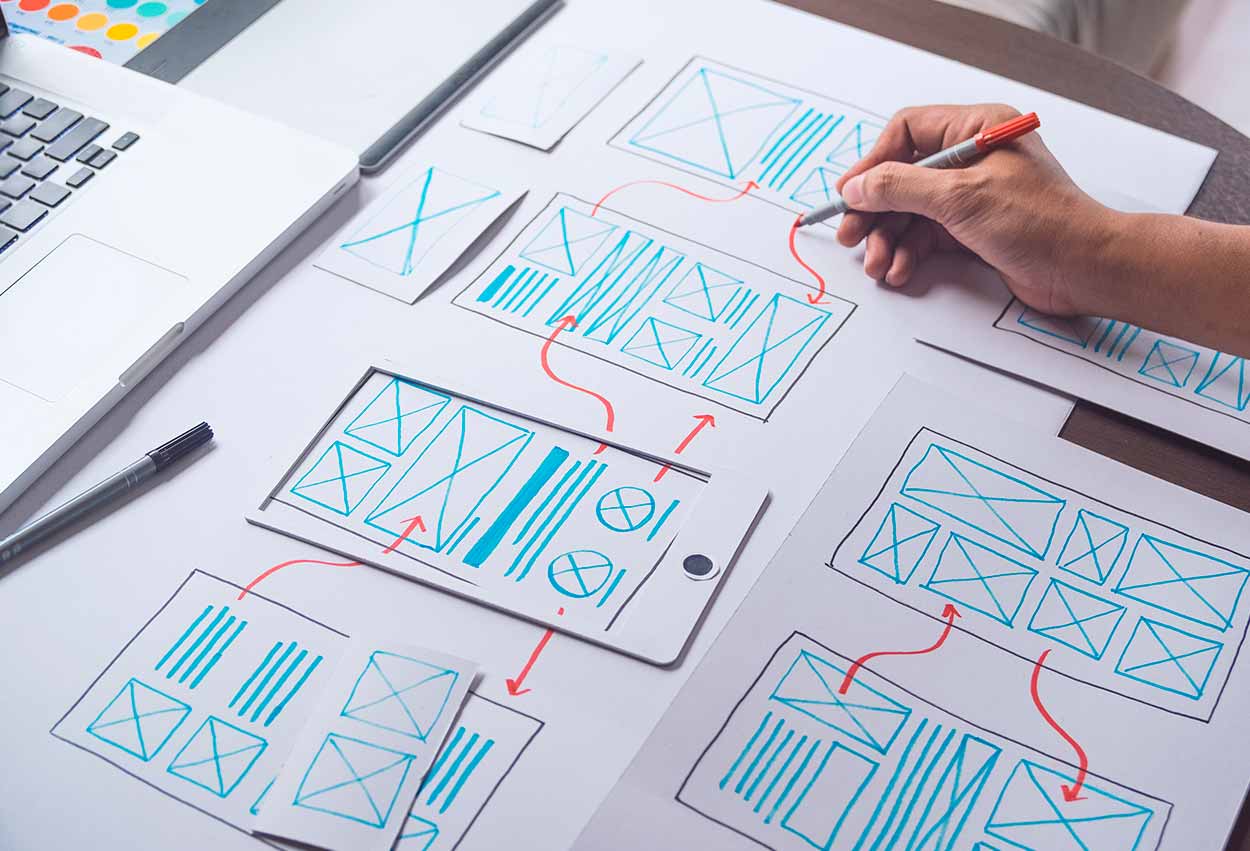
Aunque el diseño UX y UI son dos cosas diferentes en esencia, al final siempre resultan por complementarse. Esto se debe a que ambos procesos son fundamentales en la ejecución de las diferentes tareas, comandos y herramientas que hay dentro de un sitio web. En definitiva, no debería desarrollarse el uno sin el otro. Al usuario se le debe siempre presentar, en un mismo producto, ambas funciones desarrolladas en completa sinergia.
En términos generales, el diseño UX es la forma y organización en que el usuario ve o percibe un sitio web, un video juego o una app; los colores, las formas y la estructura de cada elemento. Por otro lado, el UI es la interfaz que permite el correcto funcionamiento de todos los elementos que componen una plataforma digital.
De esta forma, el diseño UI da los comandos principales, mientras que el diseño UX se encarga de adaptarlos a las necesidades del usuario, según el mercado y tipo de plataforma por desarrollar.
¿Por qué son importantes el Diseño UX y UI?
Más allá del sector en el que se mueva tu negocio, o el propósito final de tu plataforma, contar con un diseño UX/UI te ayudará siempre a cumplir tus objetivos. Si son ventas, seguro que mejorarán considerablemente los datos de tu funnel de conversión. Si lo que necesitas son interacciones, no dudes en que las notificaciones no pararán de llegar.
Especialmente en las empresas que están comenzando en el mundo digital, cuyo principal objetivo es posicionarse en internet, la dupla de UX y UI, será clave para conseguir esta meta.
Asimismo, es fundamental que cualquier emprendedor interesado en un desarrollo a la medida, tenga presente algunos pilares esenciales para configurar con éxito ambos procesos. Los principales de estos son:
Para UX
Arquitectura de la Información
Es básicamente la forma en que se distribuye y expone la información de una plataforma ante los ojos del usuario. El propósito principal de este componente es brindar a los usuarios una navegación e interacción fácil y amigable.
Diseño de Interacción
Este elemento hace referencia a la parte más visual del diseño: colores, formas, fuentes, iconografía, imágenes, y demás elementos estéticos de una plataforma digital.
Usabilidad
Este elemento es el que permite analizar si los usuarios están encontrando la información que buscan y si están llegando a ella por el camino que debe ser. Tiene tanto de estético, como de componentes técnicos y analíticos.
Para UI
Controles/componentes de Input
Hace referencia a todos los botones, campos de texto, listas, y demás elementos esenciales en una plataforma digital.
Componentes de navegación
Son todos los elementos en los que el usuario puede buscar información y navegar dentro de un sitio o aplicación. Por ejemplo: formularios de búsqueda, breadcrumbs, sliders, entre otros.
Componentes de información
Allí están todas las funcionalidades que permiten a los usuarios llegar a más fuentes o elementos informativos, como tooltips, bandejas de mensajes, notificaciones, barras de proceso o menús.
Aunque esto parece ya mucha información, lo cierto es que no es ni la mitad del infinito listado de elementos que componen el diseño UX y UI.
¿Quieres conocer más acerca del diseño y tecnologías que impulsan la transformación digital? Ingresa a nuestro blog y conoce todo sobre el mercado y sus últimas tendencias.
Para ampliar más tu conocimiento, no olvides seguirnos en nuestras cuentas de Instagram, Facebook y Twitter.